NGINX is a powerful web server used by millions of websites to serve many customers. It provides tons of options for customization. However, a common question by website administrators is “What is the difference between Alias and Root Directives in NGINX?”. In this article, we will look at the differences between Root and Alias directives in NGINX.
NGINX Alias vs Root
Here are the key differences between NGINX Alias vs Root.
NGINX Root Directive
Root specifies the document root folder that corresponds to / URL path. For example, if your Root directive is /var/www/html then when your website visitors request /static/style.css then NGINX will serve them /var/www/html/static/style.css
In other words, the URL path is appended to the root location to form the final file path to be served.
Here is an example,
server {
listen 80;
root /var/www/html;
...
location /static/ {
...
}
...
}
In the above example, we have specified root directive in server block. In this case, the same root value is used for all URLs on your website.
You may also specify it for a location block as shown below.
location /static {
root /var/www/html;
...
}
In this case, you can have separate root locations for each URL location block.
NGINX Alias Directive
Alias directive allows you to remap URLs to a different directory other than root location. It is useful for serving static files from a different directory. For example, if Alias is /var/www/html/css for location /static/, then when a user requests /static/style.css then NGINX will look for that file in /var/www/html/css/style.css instead of serving /var/www/html/static/style.css.
server {
listen 80;
root /var/www/html;
location /static {
alias /var/www/html/css/;
}
...
}
There are a couple of things to note about Alias:
- The location part gets dropped when you use Alias. It substitutes Alias directory value in place of location string. That is why for location /static above the final path is /var/www/html/css.
- Many people say that the folder location specified in Alias must contain a trailing slash, although it does not seem to be mandatory as per NGINX documents.
- In case of root, the URL path after domain, including location, is appended to the root folder location. In case of Alias, only the URL part without the location, is appended to Alias folder.
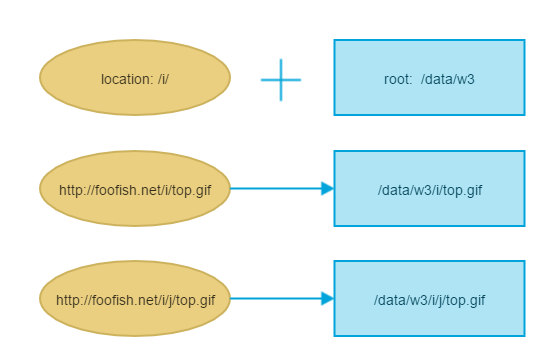
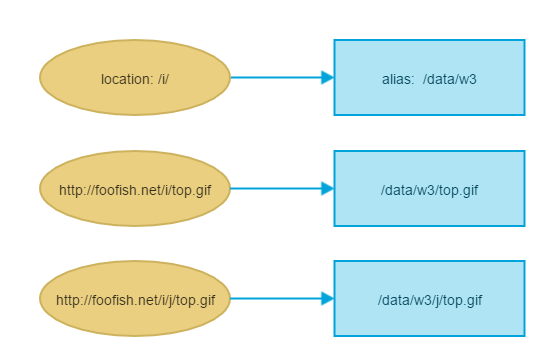
Here is a simple diagram to illustrate the difference between root and alias in NGINX.
For Root

For Alias

In this article, we have looked at the key differences between root and alias. You may use it according to your requirement.
Also read:
NGINX: How to Serve Static Files from Different Location
How to Download File to Directory Using Wget in Linux
How to Create Disk Image from Directory
Shell Script to Concatenate Strings in Linux
How to Force NGINX to Serve New Static Files
Related posts:
How to Uninstall NGINX from Ubuntu
How to Check What User NGINX is Running As
NGINX Pass Headers from Proxy Server
How to Change NGINX Config Without Restarting
How to Enable HTTP Strict Transport Policy (HSTS) in NGINX
How to Setup Uwsgi with NGINX for Python
How to Use NGINX try_files
NGINX Catch All Location

Sreeram has more than 10 years of experience in web development, Python, Linux, SQL and database programming.
